Create URL For Custom Chart
To use your custom chart code with the TS or Playground you need to genrate a https url because we are rendering chart inside a iframe. For this tutorial we will be using ngrok to expose our localhost application to the internet.
Ways of genrating URLs
- Set up a secure web hook using ngrok to expose your localhost application to the internet, This we will be using in tutorial for faster development process.
- Deploy your application on a web server such as vercel or github pages.
You can do this at end of turorial. With the help of steps provided here
Using ngrok
-
If you haven't already, download and install ngrok from its official website.
-
Authenticate ngrok with your account
ngrok authtoken YOUR_AUTH_TOKEN -
Go to your vite project and start the project
npm run dev -
In a new terminal window, run ngrok and specify the port used by your Vite app (default is 5173).
ngrok http 5173 -
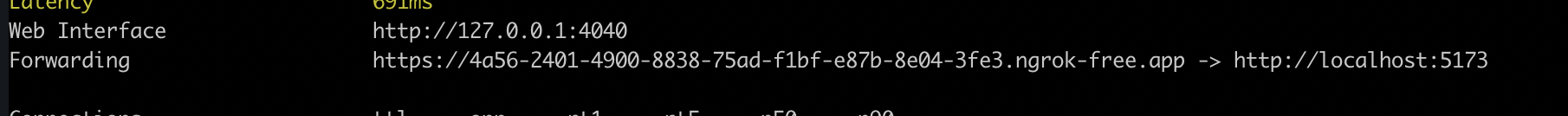
After deployment u will get url like this:

Deploy your chart
If the chart creation is successful, you can host it on a server and make it available for use:
To deploy your charts, you can use Vercel, Netlify, or any server that can render an HTML page. For information, see Vite documentation for vercel.
To deploy the chart on a test domain in Vercel, install Vercel CLI and run the following command:
vercel;
For more information about Vercel deployment, see Vercel documentation.